Uniform blog/Uniform Product Releases - July 2022
Uniform Product Releases - July 2022
Uniform Product Releases - July 2022
There’s a lot to love about the summer
Sun, sea, and… some great new features for Uniform!
We have yet more integrations to help you natively connect your stack and build great digital experiences, as well as product enhancements that make it easier than ever for developers and business teams to work with Uniform.
Integrations
Akeneo
Sound the new category bell! 🔔 Akeneo is Uniform’s first Product Information Manager (PIM) integration, a powerful platform that enables you to manage the data for your product range and augment it so you can give your customers the best possible experience.
By integrating Akeneo with Uniform, you bring product information straight to your digital experiences. That means that marketers can use Canvas + Akeneo to quickly spotlight product images and options on landing or category pages. In addition, trend blogs can add the exact items you want to highlight and include stock levels.
You can also leverage Akeneo with Uniform Context to display the most relevant products to each user to drive conversions. An example is to show visitors who arrive at a collection landing page from a menswear advert the products most likely of interest to them.
Demandbase
Knowledge is power. And Demandbase has made plenty of marketers and salespeople more powerful over the years.
By integrating Demandbase with Uniform, you can easily apply that knowledge across your digital experiences. With Demandbase + Uniform Context, you can tailor your homepage to show images, assets, and content that will connect with multiple audiences.
For example, you can use Demandbase’s account intelligence to divide the audience on your homepage by industry, showing construction-industry prospects a different value from those in the film industry. That way, you can connect with each and every audience by highlighting what matters most to them—a marketer’s dream.
Agility CMS
You can now effortlessly bring your Agility CMS content into Uniform Canvas so that your teams can use that content with other sources to build seamless digital experiences.
What’s more, with this new integration, you can deliver lightning-fast personalized content through Agility CMS by building content with Uniform Canvas and Context and using edge-side personalized content delivery.
New and improved features
Starter kits for new projects
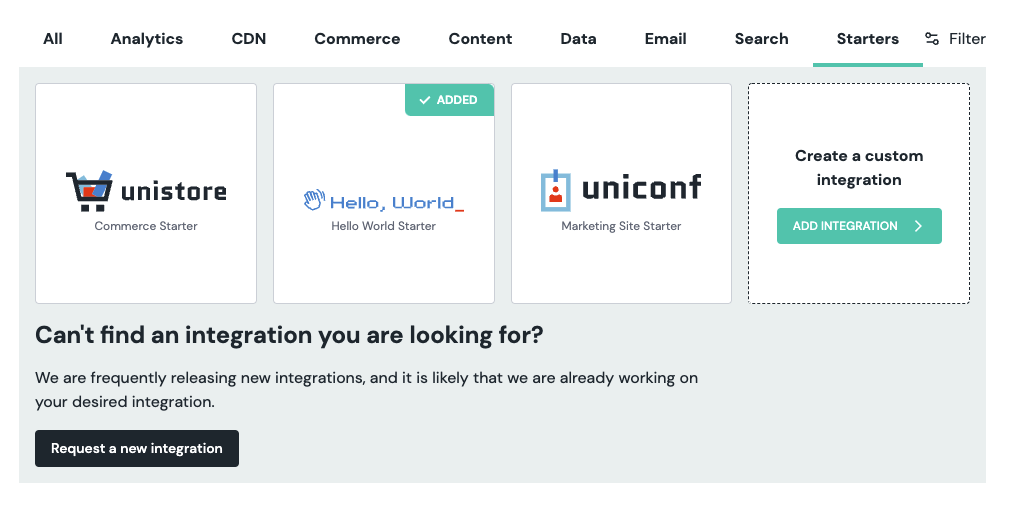
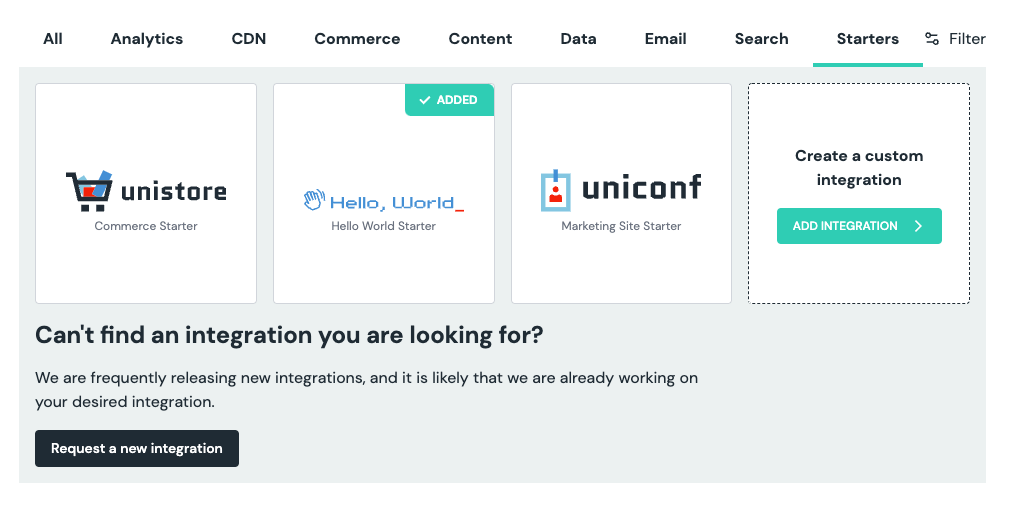
Writers say that there’s nothing more intimidating than a blank page; a brand new Uniform project can make you feel the same way. That’s why we’ve revamped our onboarding experience and added three starter setups to help you move faster with Uniform. The starters are—
- Commerce. You can quickly set up an integrated BigCommerce e-commerce project, including dummy product data you can play with and basic personalization rules. To add your own products, just add your API key and you’re ready to build with your own products.
- Marketing site. This contains the key components for quickly connecting to a CMS and building a marketing site, saving you time and effort in putting together a new project.
- Hello World. It’s a classic for a reason. With this skeleton setup of small but helpful bits of content and settings, you can come to grips with Uniform fast.

Our onboarding tools make it simple to connect each starter to a Next.js or Nuxt.js front end, or they can be pulled into Stackblitz to help you start coding straight away.
To try out the starters, create an account at uniform.dev/free. Alternatively, add them to your existing project by selecting Starters from the integrations page in the app.
Custom component icons
We love a good icon here, but we love customizing things even more. That’s why you can now add any image to represent each of the components when adding the component to a composition in Uniform Canvas. Doing that not only makes a composition look more fun, but can also enhance your UX with more differentiated images, making it a no-brainer to tell at a glance which component is in use.
To customize a component’s icon, simply access the component’s settings and add the link for the image for the icon. Hit Save, and you’re done.
We haven’t even told you the coolest part: This feature supports GIFs!
(That’s right, we have a GIF of a GIF for this!)
If you have a particularly creative use of this feature, do send us a screenshot; we’d be delighted to share it with the world.
Improved UX for integration management
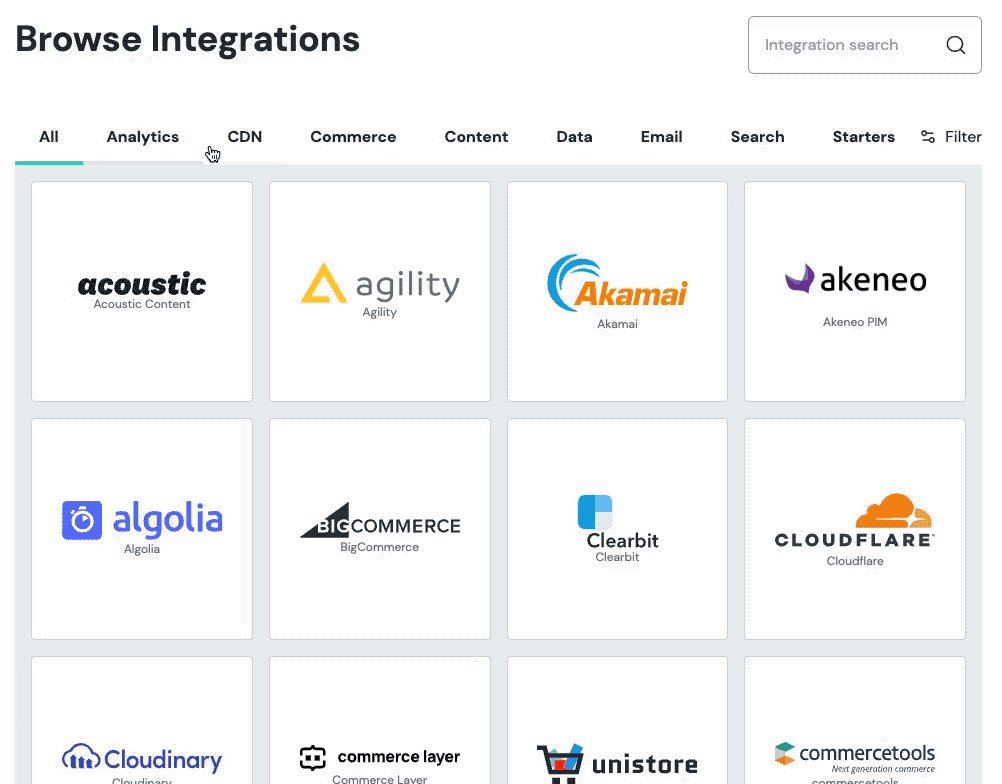
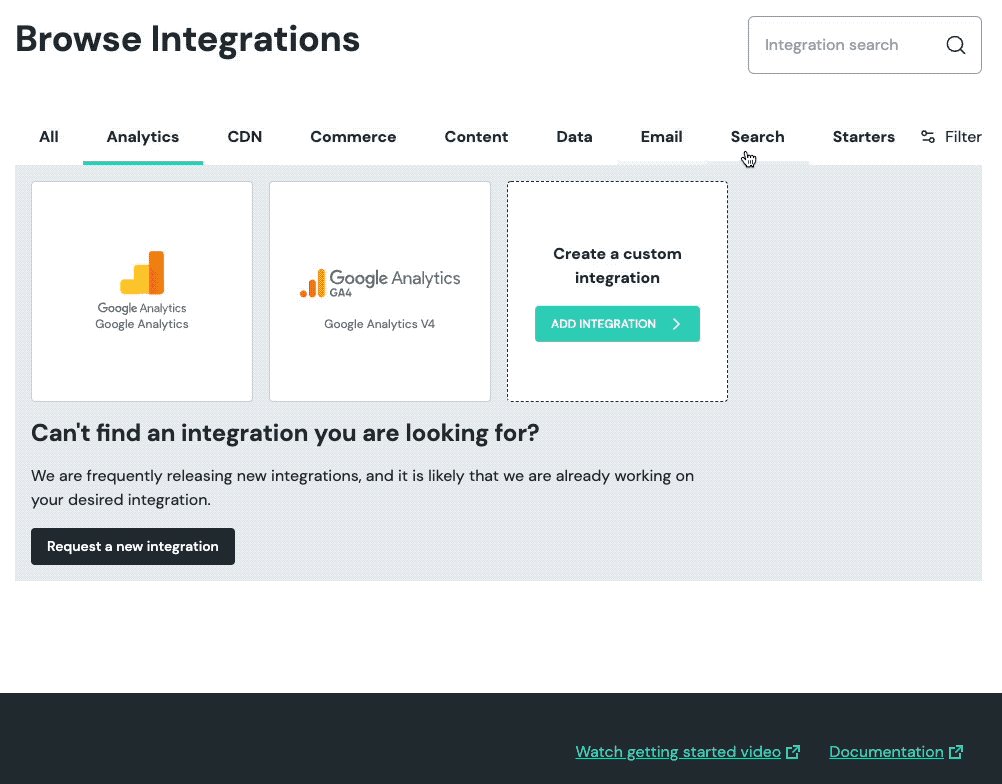
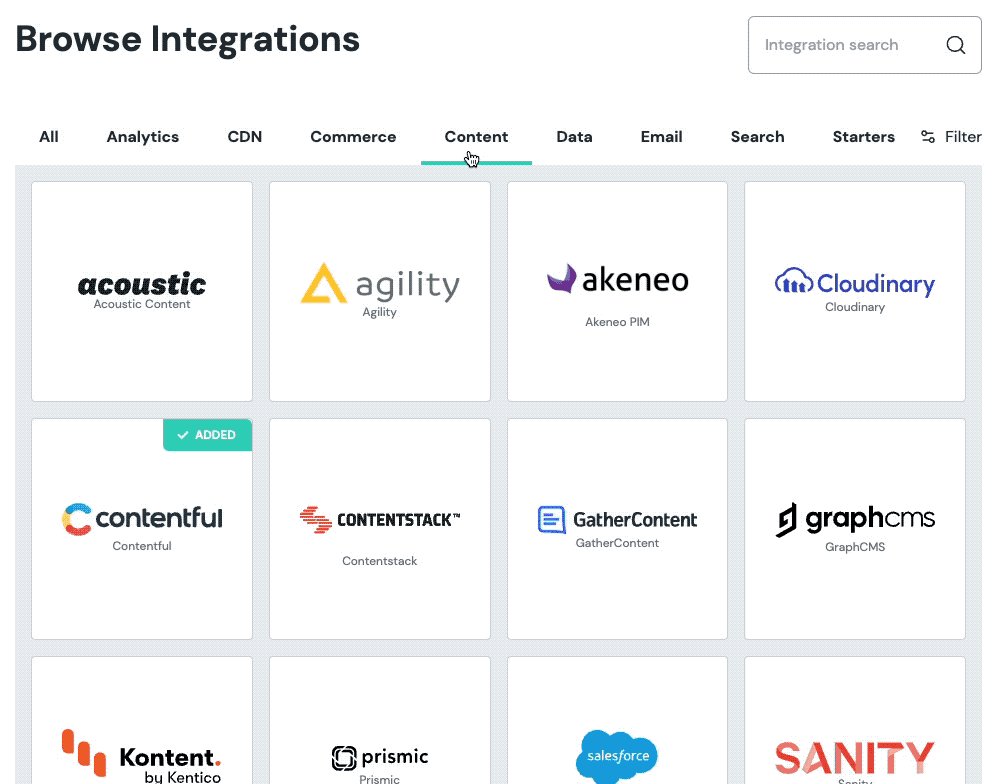
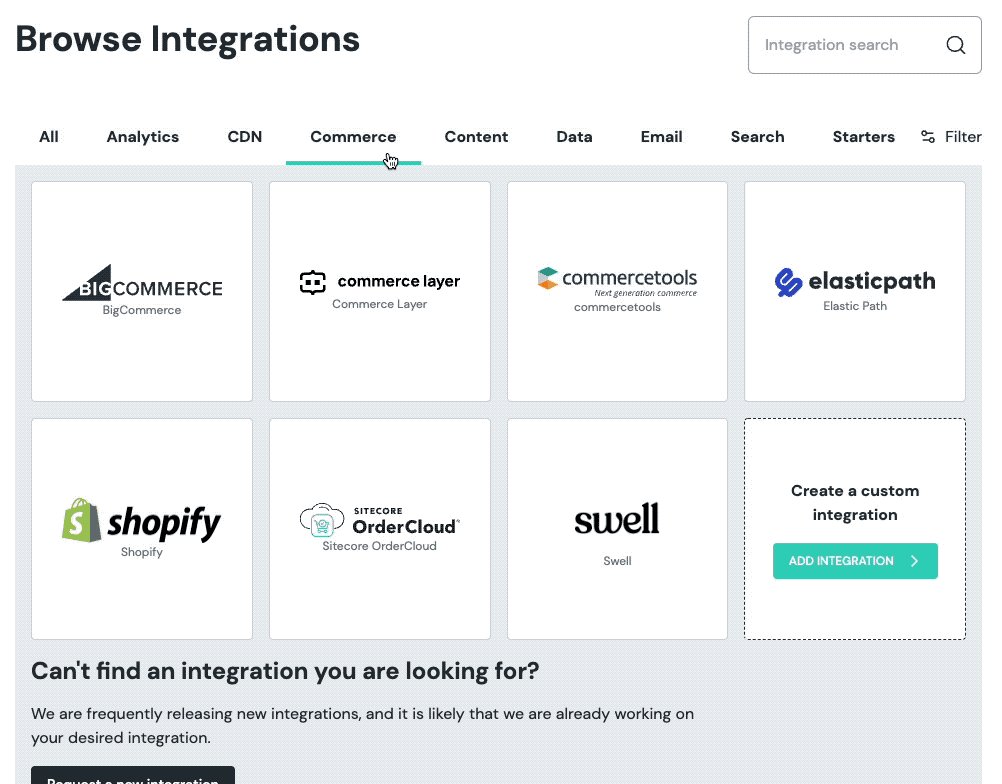
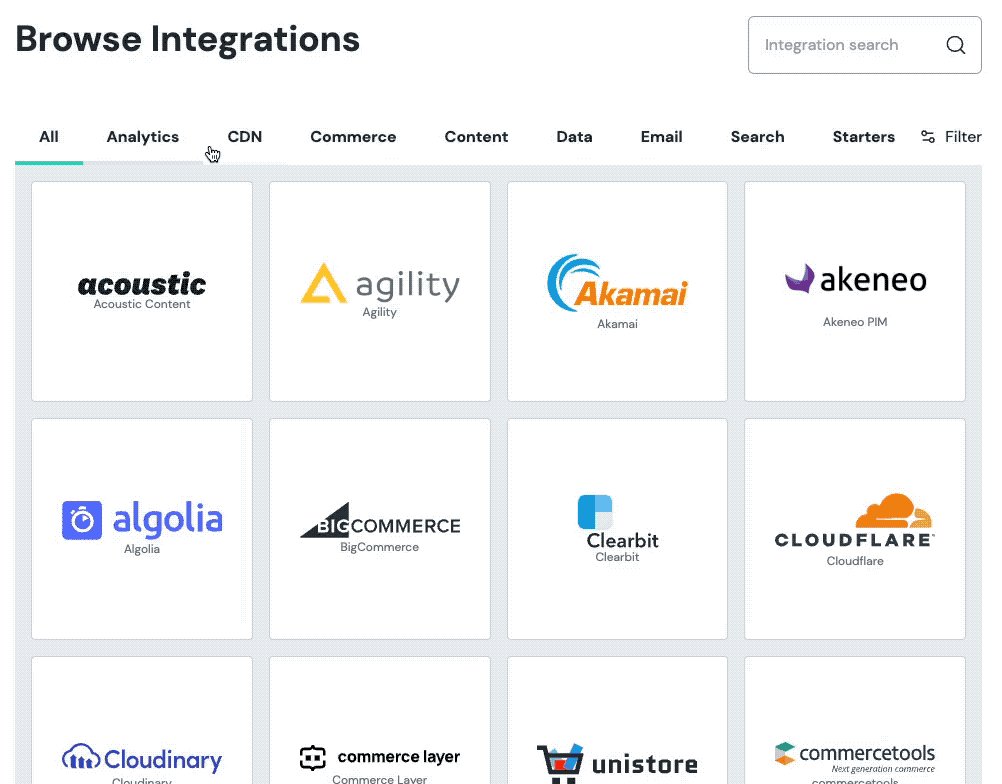
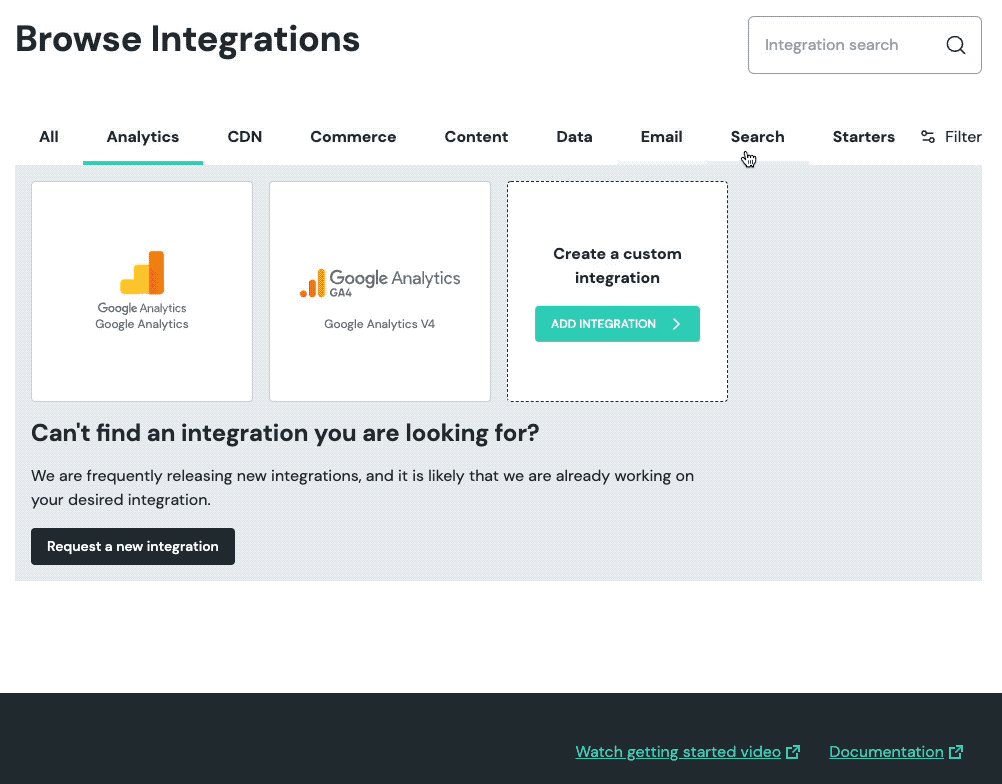
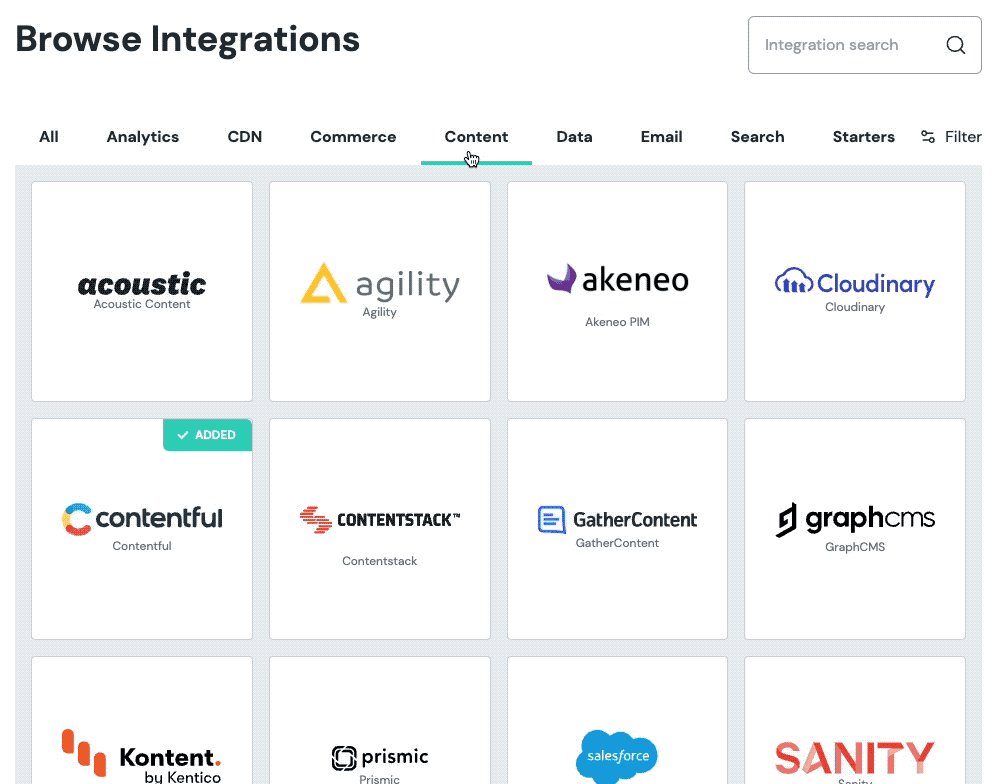
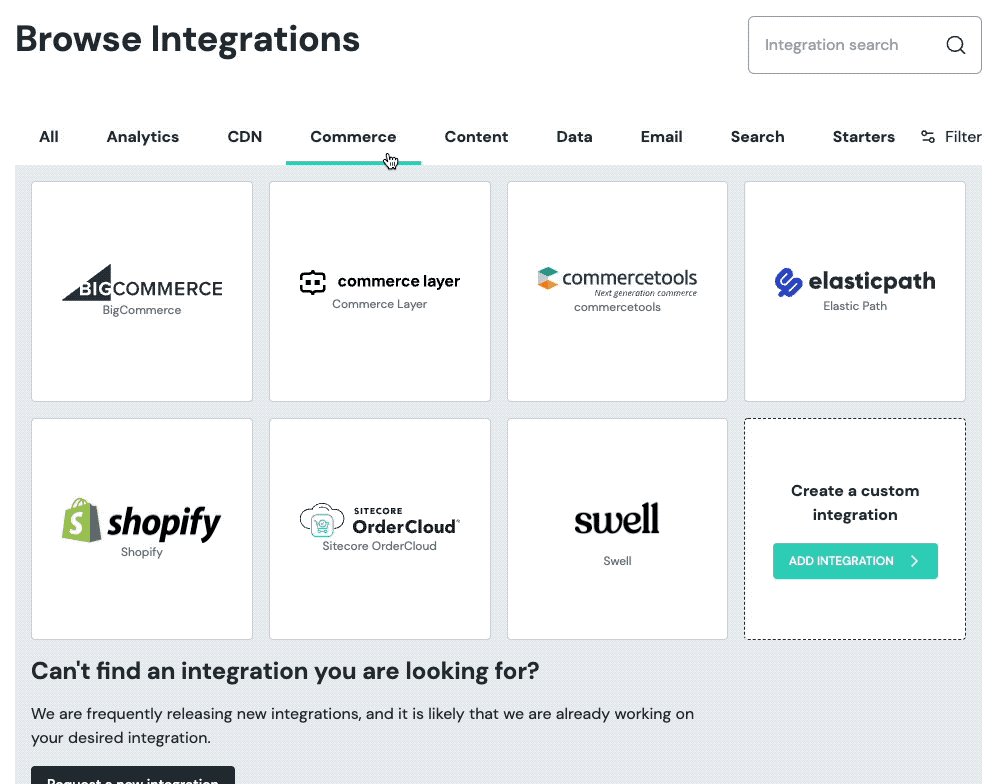
As you’ll have seen by now, we keep adding new integrations to Uniform Mesh. That’s why we’ve mounted a deliberate effort to facilitate finding and managing integrations in Mesh.
This big change is that integrations aren’t hidden in Settings any more. Instead, they have their own tab and are readily visible at first glance.
Once you’re in the integrations tab, you’ll see categories and filter views that enable you to quickly find what’s on offer. Since integrations are organized by functionality, you can quickly find what CMSes or data layers you can instantly add to your stack. You can also show only your own custom integrations, making it a breeze to adjust settings or simply admire your handiwork one more time.

Also, if you initiate a search while looking at a filtered category, the view automatically returns to the full list. For example, if you’re viewing commerce apps and then search for “Contentstack,” you’ll find what you’re looking for fast.
We’ve also updated the process of adding and setting up integrations, which is now much more intuitive and efficient. When you add an integration to Mesh, it now appears in a new menu at the top of the screen, where you can access your settings and implement them however you need.
On top of that, we’ve simplified the steps for removing integrations, making it faster to run tests and explore the capabilities of different services.
All the features and integrations described above are now available. To try them out, sign up for a free demo. There’s a lovely, new onboarding experience you’re bound to enjoy.