Localization support released
Today, we are thrilled to announce a major milestone for the Uniform Visual Workspace: the eagerly anticipated arrival of localization support!
With our new localization features, you can now:
- Manage as many locales as your project needs
- Define localizable parameters for components and content types
- Seamlessly translate compositions and entries across multiple locales
- Adapt your compositions to market-specific needs with structural localization
- Utilize the innovative "Locale" project map node for locale-aware routing and linking
- Fetch localized content and data effortlessly from third-party systems with integrations supporting Contentful, Contentstack, Sitecore, Kontent.ai, Commercetools, and more to come!
- Locale mapping for integrated data sources
Check out the
Localization documentation to get started.
Product update
Dec 8, 2023
CMS integration improvements
Our CMS integrations continue getting some investment from the product team. Based on our customer feedback, we shipped multiple improvements for our most popular CMS integrations:
- Contentful: the ability to fetch content a lot more efficiently and support for Dynamic Pages.
- Contentstack integration now supports dynamic pages and numerous UX improvements.
- The new version of our Kontent.ai integration features the ability to source any content from your Kontent.ai instance without writing a single line of code!
- Sitecore integration improvements: the ability to select items by path & localization support.
Explore all our CMS integrations
here.
Product update
Dec 6, 2023
Revamped component highlighter
Component highlighter has been re-worked to be more capable and now works on both parameter and component level. You are now able to do more with the highlighter - create personalizations and A/B tests, navigate the hierarchy of your page and rely a lot less on the left-side structure panel. The highlighter selection is synced with the property panel, making it easier to see what you are editing in context.
Product update
Nov 23, 2023
New class of integrations for generative AI capabilities
This capability brings the best in class generative AI services right into your visual workspace and creating and optimizing prompts in your project. First set of integrations include OpenAI, Writer and OctoAI Stable Diffusion. Customers can easily bring any custom model or service using new Mesh extensions.
Learn more about how this technology helps marketers scale experience creation from Adam Conn
here.
You can learn more about generative AI integration in our documentation
here.
Product update
Nov 22, 2023
Composable Asset Library in General Availability
With this capability, Uniform makes it one step easier for digital teams to embrace and fast-track the journey to composable digital experience architectures. Uploading and managing image assets in a Uniform visual workspace without installing or configuring an integration is now possible. On top of that, Uniform Mesh now features a new class of DAM integrations, allowing it to surface external assets natively within the Uniform Asset Library.
Current DAM support includes Cloudinary and Scaleflex FileRobot, and more integrations are coming soon.
Learn more about Asset Library
here.
Product update
Nov 14, 2023
General Availability of the new Next.js SDK with App Router support
Next.js 14 is out, and App Router is now a default way of building new Next.js web apps and websites. Keeping up with the innovations in this hyper-active space, today we released our new SDK for Next.js apps with support for App Router and React Server components. This SDK has been in preview for the last couple of months, and we already have customers in production using it.
You can learn more about this new SDK in our blog post
here.
Product update
Oct 22, 2023
Component Starter Kit - new release
Component Starter Kit has been a hit with Uniform customers and partners since its original release earlier this year. This open-source foundation for modern web projects based on React, Next.js, TailwindCSS, and Typescript got even better with this update.
New components:
Besides this, animation control on Hero, Gallery, Card, and other key components, pattern visual editing enabled, header improvement, and many other exciting improvements.
To start with Component Starter Kit, check out the
repo, the
tutorial, and the
demo.
Product update
Sep 18, 2023
Visual editing for patterns
Patterns represent a crucial part of visual workspace. Patterns are the pre-configured components with default settings and be pre-connected to content sources. With this product update, patterns became a lot more powerful, and now visually editable!
New integration
Aug 17, 2023
SAP Commerce Cloud integration
This integration is crucial to allow building personalizable storefronts using Next.js and Nuxt as well as other React or Vue-based meta frameworks. Bring product catalog content from directly into your components in Canvas with the
SAP Commerce Cloud integration and build shopping experiences visually without code changes and releases.
Uniform Mesh will fetch the product data, cache it, and deliver it along with the rest of the page content with the performance, reliability, and elastic scalability of an enterprise CDN. This integration uses OCC V2 API to retrieve product data from your Commerce Cloud instance.
Learn more about how to install and use SAP Commerce Cloud integration
here.
Product update
Jul 26, 2023
In-line editing in visual workspace
In addition to contextual editing, marketers are now able to take advantage of full in-line WYSIWYG editing with Uniform Canvas.
Product update
Jul 18, 2023
Making visual experience authoring front-and-center
Uniform visual workspace has received a new exciting update today to help ensure that editors can always focus on what is important to them. With the introduction of a new side rail, you can now dive into all parts of your compositions with a single-click whilst keeping the large preview experience front-and-center.
For those with larger screens, you will also benefit from the ability to “pin” sidebars, allowing you to keep the information in-view that best pertains to the job-at-hand.
You can learn more about what is in the new side rail by checking out our
documentation here.Product update
Jul 17, 2023
Structure and property panel updates
The structure panel on the left side got a makeover - with updated UX, it is now optional and can be pinned.
The property panel on the right side got a facelift and parameter grouping, improving UX on components with many parameters.
Product update
Jun 28, 2023
New capabilities in General Availability: Dynamic Pages and Redirect Manager for Uniform Canvas
Uniform is excited to announce two new releases that restore marketing control and empower business teams to build customer experiences at scale: Dynamic Pages and Redirect Manager. Using our self-service visual workspace,
marketers and merchandisers can leverage Dynamic Pages and Redirect Manager’s visual editing capabilities to launch winning campaigns without relying on IT.
Learn more in our
blog post here.New integration
Jun 10, 2023
New integration with Coveo
Coveo offers AI-powered enterprise search solutions and personalization. The Uniform Coveo integration gives business users the ability to build personalized digital experiences by with content from your Coveo search platform.
The integration provides value for both content authors and developers by bringing Coveo index data into your front-end components to provide search-driven digital experiences.
Learn more about how to install and use Coveo integration
here.
Product update
May 23, 2023
Updates to Mesh Connections
We’ve updated our Mesh connection layer to make it easier than ever to connect data from any source to any front-end component. Instead of having to worry about content silos or rigid connections, marketers can leverage the content and presentation that they deem is the best for the audience, combine them in their visual workspace, and accelerate the delivery of amazing web and app experiences.
What’s new
- Leverage any data source in all of your front-end components. Rather than manually mapping data or creating tight connections to components, you can now add components to your Uniform setup and adapt them fast. With only a few clicks, for example, you can show the speakers at an event on a product carousel.
- No-code connections to any API. Among these connections are headless services, legacy DXPs, and single-use data sources. Without any code at all you can enhance your users’ experience with data from any REST API. This is in addition to pre-built integrations for key services with dedicated UIs.
- Edgehancers for cutting-edge performance. Edgehancers, a unique to Uniform feature, automatically push content, personalized or otherwise, to the edge of your CDN. Your audience always gets the smoothest experience at lightning speed—straight out of the box with no extra code from your developers.
New integration
Mar 10, 2023
New CMS integration with DatoCMS
The DatoCMS integration brings your structured content from
DatoCMS into Uniform visual workspace. Team members can leverage your DatoCMS content, along with data from any of your other sources, to create experiences without needing a developer. This allows building personalized experiences with content from DatoCMS and run A/B testing on component level.
Learn more about how to install and use DatoCMS integration
here.
Product update
Feb 23, 2023
Contextual editing in Canvas
Our no-code visual editor has been completely redesigned to put what matters most right at the center: your work. With integrated, responsive live preview, you can see how your page looks instantly as you build or edit it. Combined with new layout control options, this means you can see and orchestrate exactly what your user will see.
To learn more about how to set up contextual editing, you can check out our
documentation or watch the walkthrough above. To see how business teams can use Canvas to build great digital experiences, you can watch this
Marketer’s walkthrough.
Product update
Jan 26, 2023
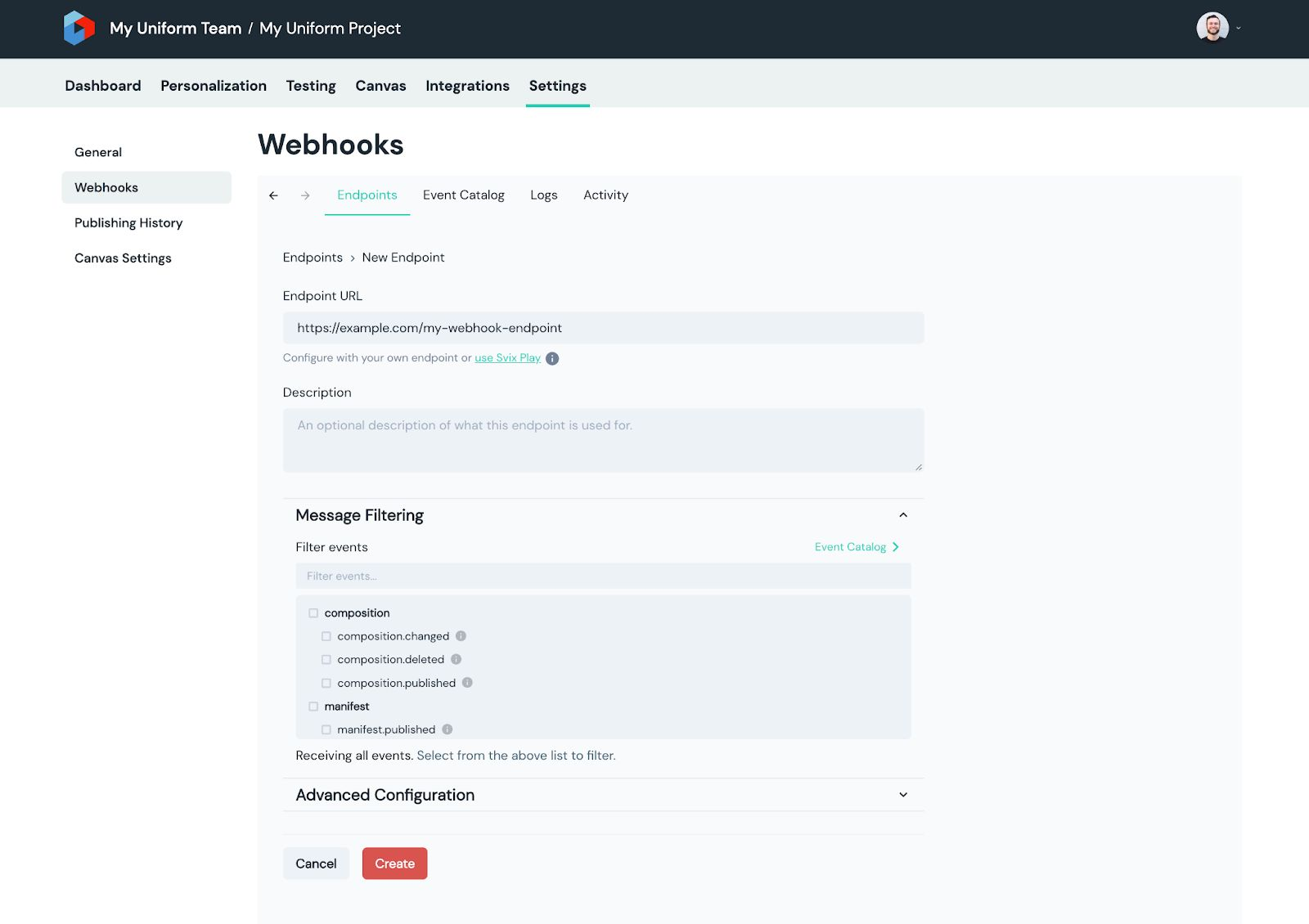
Improved webhook creation and management interface
We love webhooks - they power so many cool things!
However, we didn’t love our old system of managing them. So, new year, new web hook management tools!These make it easier to create and manage webhooks, as well as allowing more granular control and utilities to protect against request impersonation and replay attacks.
For existing customers, your webhooks will keep working normally, but we suggest you use our
migration guide to take advantage of the new, better experience. If you have any questions, please reach out to your Uniform team.
We’ve updated our Algolia integration
Hot off the presses, with spicy new features enabling:
- Automatic content recommendations based on Algolia’s search parameters in Algolia and the index in a CMS or commerce engine
- Creation of customized faceted search pages, adding the instant search components from Algolia, and control of visual presentation - all in the hands of business users.
And there’s more! You can read all about it in our
blog post.
Custom roles and permissions
Healthy boundaries are important for any relationship - and Uniform is no different! That’s why we’ve added custom roles and permissions to Canvas and Context, letting you control who can read, create, edit and publish in your Uniform project, as well as technical and integration settings. These permissions can be created at the level of a composition type, giving you truly granular control over who can do what - avoiding accidents and letting teams focus on what matters to them. To learn more about how to create roles you can check our
docs or
watch our Product Manager William walk you through it.
Custom roles are now free for all paying customers and partners on new projects.