Uniform blog/Next generation experience management capabilities are here!
Next generation experience management capabilities are here!
Next generation experience management capabilities are here!
We are extremely proud to announce the General Availability of a multitude of exciting innovations for content management and digital experience management that change the game in how much more efficient and effective modern digital teams can operate at scale.
Releases
With this new feature, marketers can create "releases," bundling compositions, entries, and patterns into scheduled launch packages. This ensures that new content is published smoothly, effectively, and in the right order, making every launch event flawless.
By using releases, editors will be able to:
- Build and publish content in a preview environment away from production to review multiple content edits at the same time.
- Create and schedule multiple iterations of content ahead of time, to support regularly updating content - such as a daily promotion that appears on a home page.
- Launch content in bulk across multiple pages and entities, allowing for large campaigns or broad-spanning content releases to be handled in a single place.
- Schedule automatic unpublishing of the released content at a later time, when content expires.
- Continue making changes to the content and experiences in the "base" while working on new content in isolation within the scope of a given active release.
This feature is included for all Enterprise tiers with unlimited active releases included and limited to one active release on lower tiers.
To learn more about this feature, see our documentation.
Component Patterns
When we introduced Patterns back in 2021, we started by solving two key problems of experience management - 1) provide the ability to share a global component across pages and 2) unify multiple components along with child components into a reusable entity.
Since then, Patterns have gained a whole lot of incremental superpowers:
- you can author Patterns visually in a live editing environment
- you can connect individual parameters of an underlying component to any content source
All without writing any glue code yourself!
With this release, we are splitting the Patterns into Component Patterns and we introduced a new concept of Entry Patterns.
Slot Sections
With this update, Component Patterns are receiving a significant enhancement - the introduction of Slot Sections. This feature allows users to define special areas - so-called Slot Sections - within existing slots of Component Patterns where you can specify constraints on the type and quantity of components that can be placed within them. This empowers the creation of reusable container components, greatly enhancing flexibility. Want to include additional buttons or links as CTAs within a Hero component, or incorporate other components within it? Slot Sections make it effortless. With this update, assembling components from atomic elements and authoring new ones is now easier than ever, all without the need for coding.
Learn more about Slot Sections in our documentation
Hiding locked parameters
Component Patterns allow control if a particular parameter should be overridden using Component pattern settings. This provides an extra layer of governance, as the default settings or external content connected to a Component Pattern cannot be changed by the user building experiences from it. Now you can access a new setting to hide the parameters that are not overridable by default, therefore reducing the amount of visually rendered parameters on a Component Pattern instance, improving the usability when working with complex Component Patterns.
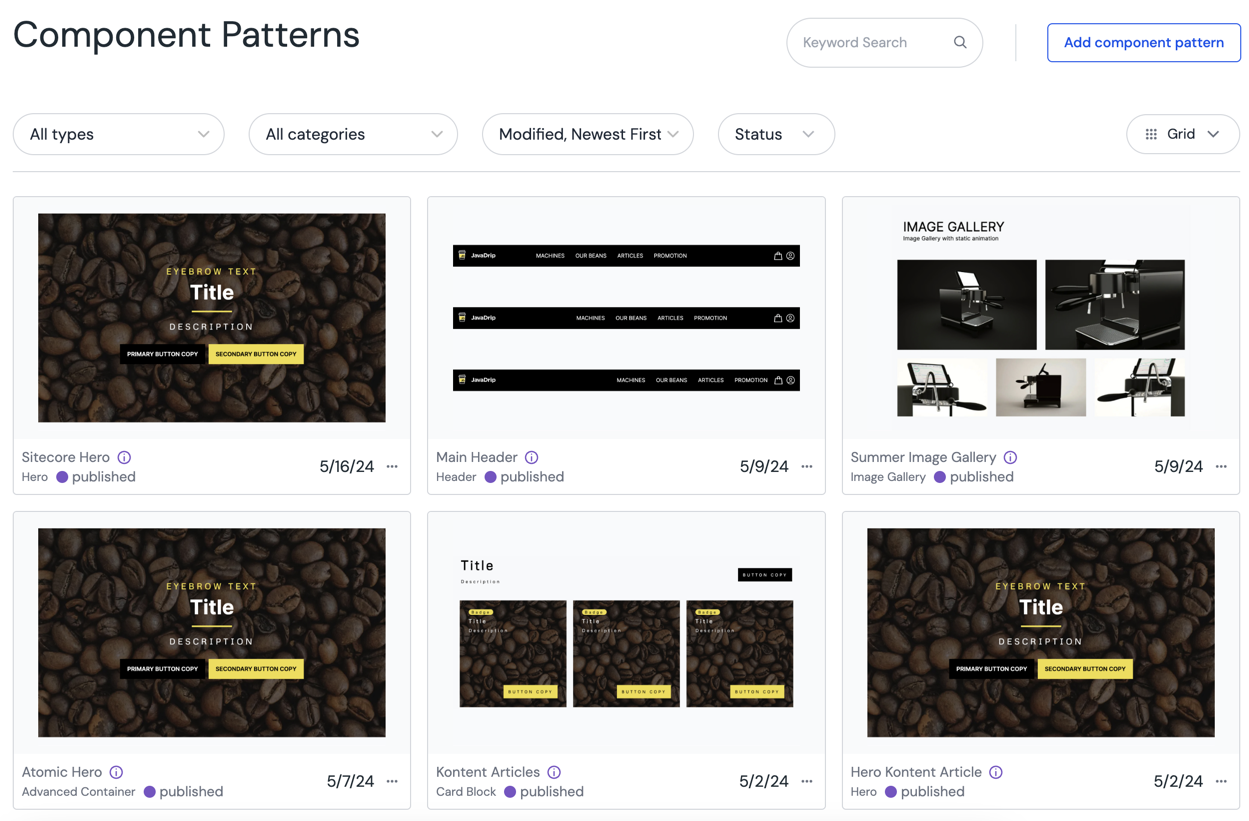
Component Pattern Library and visual improvements
We improved discoverability with a dedicated Component Patterns library view. You can now explore your experience building blocks visually, filter by category, and search full-text search.

Entry Patterns
Uniform's built-in CMS is becoming even more powerful. From the initial release, Uniform's CMS provided a way to create a unified content model that can source content for a single entry from any external content source. Imagine something as complex as a Product content model - it can be built from the content from PIM, DAM, your homegrown CMS, a pricing and availability API, and product recommendations from an AI model, with the fields that make up the model linking to different content sources. This characteristic is especially relevant for the composable architectures, allowing abstracting away the originating source from the consuming experience layer, allowing to incrementally evolve your model independently from your concrete composable stack.
Entry Patterns streamlines the process of binding your unified model to your content sources. Think of Entry Patterns as "configurational templates" for your content entries, allowing you to pre-connect your unified content model to any source—PIM, a commerce catalog, a legacy CMS, or any API. You can also use Entry Patterns to configure default values for your content entries.
To learn more about entry patterns please check out our documentation.
Search and Filtering on local and external content
Modeling and storing high volumes of content as well as referencing external content requires powerful capabilities to facilitate discovery and retrieval of content with advanced filters and full-text search, no matter if it's content that is stored in your Uniform project, or external content you are connecting to.
This is a huge update, so let's unpack it piece by piece:
- Flexible and fast content discovery: Finding and managing entries just got easier and faster. Our revamped search, filtering, and sorting options help you locate and manage entries with speed and precision. You can now filter entries based on custom fields, metadata, and conduct full-text searches. A wide range of search operators make it easy to find exactly the content you need. We also expanded the range of sorting options that are available.
- Intuitive search interface: Our redesigned search UX offers greater flexibility, making it a breeze to build complex search queries using multiple conditions and combining it with full-text search with full control of sorting.
- Improved listing of entries: Select from three different list view modes (List, Large List, Grid) to tailor your browsing experience according to your preferences. Choose from text-only compact lists to visually engaging card views presented in a grid format for your entries.
- Filter by locales: Now you can quickly identify translated content and track missing translations, simplifying your localization management.
- Enhanced querying flexibility: Seamlessly integrate entries into various contexts with enhanced querying capabilities. Whether you're consuming entries with compositions or component patterns, or leveraging Uniform APIs or Canvas SDK, you now have more flexibility to discover and query entries than ever before.
1 contentClient.getEntries({
2 filters: { type: { eq: 'recipe' } },
3 search: 'pizza',
4 limit: 20,
5 orderBy: 'updated_at_DESC',
6 })6. External data indexing - this provides you with the ability to perform highly performant search queries on content that is not stored in Uniform. Any content connected via Uniform Mesh is indexed automatically, powering the scenarios like dynamic product lists for PLPs, search-based navigation on external content. This is an extremely powerful capability that makes it effortless to deliver content from your composable tech stack to the experience layer without any glue code, with a few clicks.
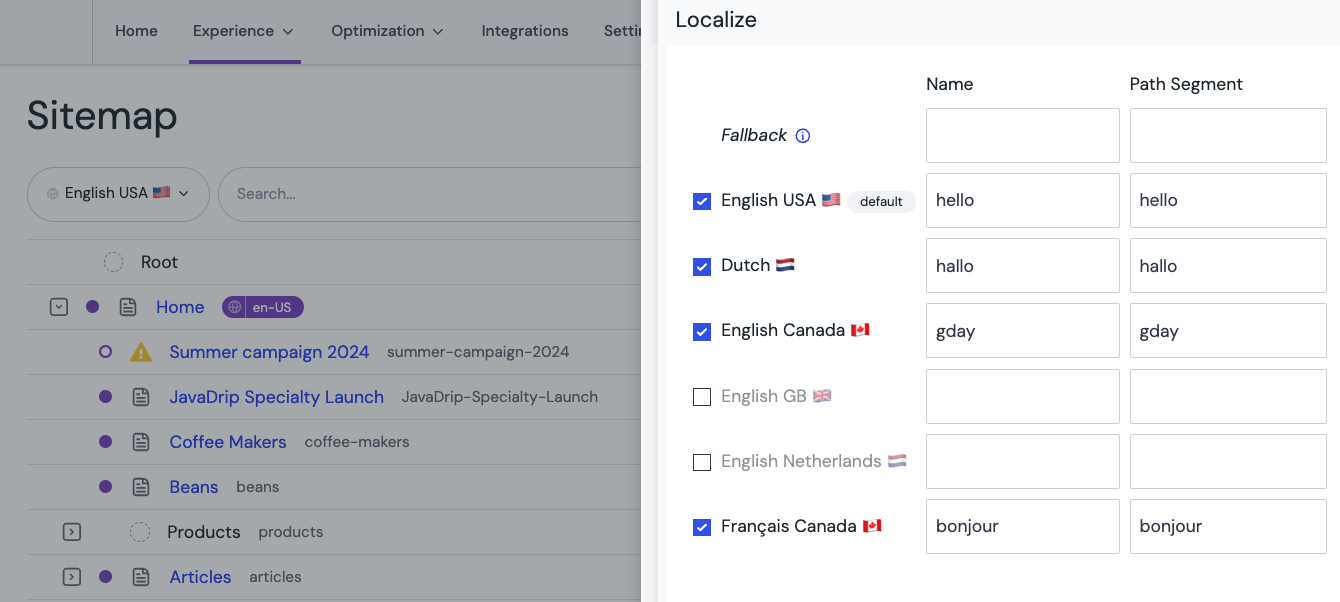
Localizable URLs
Digital teams tasked with launching localized experiences across different markets often struggle with URL localization and resort to custom and brittle solutions. Experience Localization is what Uniform's visual workspace excels at, allowing brands to localize digital experiences independently from content and at a granular component level. The localization context is orchestrated across any source system that provides content.
With this update, marketers can easily localize any project map node in any locale, preview the results, and launch friendlier localizable experiences.

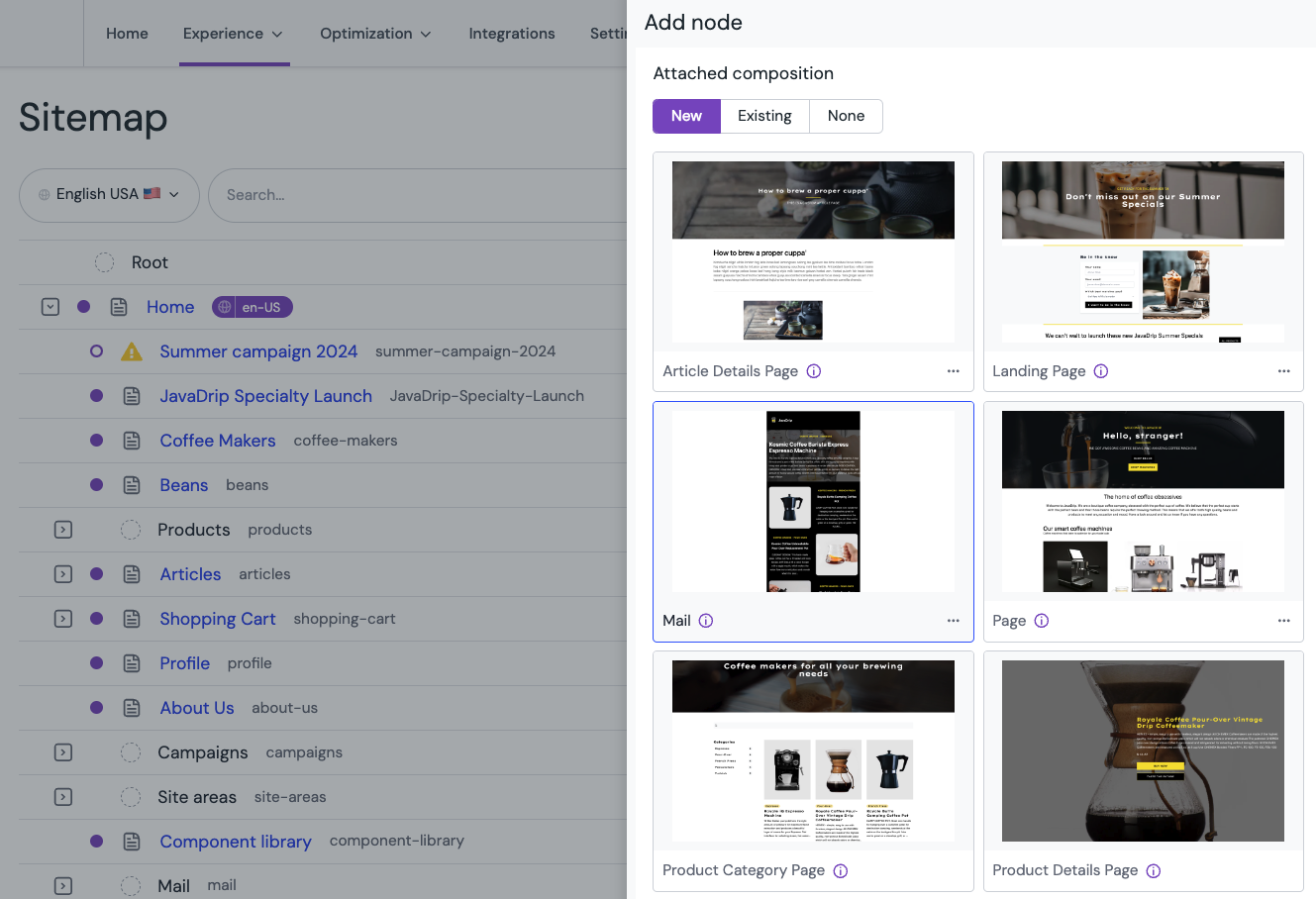
Composition previews
Now adding a new node to your project map is more visual and intuitive. Pick from one of the pre-configured compositions using thumbnails, whether you are creating a static, dynamic, or localizable experience, and now with fewer clicks to get to your destination.

Component & pattern copy-paste
This feature brings a vital power tool into Uniform's visual workspace for web producers - the ability to copy and paste Components and Component Patterns, which works across projects. Brands registering their design system components with Uniform can create new experiences even faster by repurposing the pre-configured components. Visually explore your component and pattern library and simply copy the component or pattern with a single click and paste it on another composition, or take it into a different project that shares the same component library.
What's next?
Our product team is already working on the next set of capabilities, so more to come in June. If you haven't seen our new shiny change log built on top of all these capabilities, including our built-in CMS, it's a great time to check it out.
See the latest in a demo
That's all, folks! There is a lot here and if you'd like to see a personalized demo, schedule some time with our experts here.








.png&w=1080&q=90)