Uniform blog/Uniform participating in the MACH Alliance MACHathon 2021
Uniform participating in the MACH Alliance MACHathon 2021
Uniform participating in the MACH Alliance MACHathon 2021
Uniform had a team participating in the MACH Alliance MACHathon 2021, where we had 5 days to deliver a project, focused on getting unstuck.
As COVID-19 forced every business to rethink their business model, as customers and consumers were forced to work from home and practice social distancing, businesses became digital-first overnight.
Businesses with complex and expensive monolithic architectures are held back from quickly adapting to the rapid shifts in customer behaviour created by the pandemic. Such businesses have become digitally stuck — both now and in the future.
Our MACHathon project focuses on helping businesses break free and become digitally unstuck while creating digital business value faster, by taking advantage of a composable DXP architecture based on MACH principles.
In just six days, our Uniform MACHathon team provided a fully functional combination of Content, Commerce, Search and decoupled personalization with lightning-fast performance and perfect lighthouse score.
Besides helping businesses becoming digitally unstuck, using a Composable DXP approach, we also wanted to integrate Big Commerce with Uniform and through Uniform provide contextual digital experiences on front-end of choice with CDN of choice, as well as showcase the benefits of a composable DXP over a monolithic suite approach.
Day 1 Kickoff (Friday)
We started from the customer (aka the site visitor) perspective, what would be the ultimate digital experience?
The current state for many businesses is that the storefront (driven by Commerce) is separated for the brand site and in most use cases, content (driven by CMS) helps drive conversions, why it should be a blended approach with content+commerce.
Personalization is naturally the backbone for providing relevant digital experiences, rendering the right content and recommendations, based on the visitor’s in-the-moment intent.
Since it was a MACHathon, we wanted to utilize MACH technologies for headless CMS, headless commerce, headless search, naturally Uniform, and a composed architecture. After some exploration of different storefronts, we settled on React and Next.js. We also decided to utilize our existing starter kit for Uniform (a fictive conference site call UniformConf), which didn’t have commerce integrated.
Our scope for the front-end was to expand to a storefront, but with a blended approach of content+commerce.
We made initial technology choices to fuel our composable architecture:
- Contentful (headless CMS)
- BigCommerce (headless commerce)
- Uniform (headless personalization and orchestration)
- Algolia (search + Uniform-powered personalization)
- Netlify (hosting)
- Uniform’s Next.js starter + elements from Next Commerce (frontend)
- Google Analytics (insights and tracking)

Day 2 (Saturday)
After we decided on the stack and we had the scope, we split the tasks like this:
- 2 team members to focus on front-end (adding shopping capabilities to Next.js on our fictive UniformConf site)
- 1 team member to focus on personalization, leveraging Uniform across the different technologies
- 1 team member to integrate products from BigCommerce, which we did not have any experience with prior to MACHathon.
- 1 team member to manage overall architecture, coordination, and general development
In addition to these tasks, the team also had to balance content creation, image production, and performance optimization between them.
We did some stack setup: creating accounts, repositories, wiring up Netlify deployment, environment variables, etc. By the time we were done, we had a working continuous deployment setup.
We also started stubbing out some static React components that we knew we’d need, and executing a PoC within Uniform to support a feature we wanted: personalization based on product attribute selection history (colors).
Day 3 (Monday)
On Monday we divided and conquered, tackling tasks from product content entry to API integration. We accomplished a lot:
- Product and CMS content entry
- Algolia integrated and serving personalized search results based on Uniform for products and sessions
- BigCommerce cart integrated
- Cart-based personalization using Uniform
Day 4 (Tuesday)
Tuesday continued what Monday started; as technical features stabilized we started to consider our endgame strategy.
- Components implemented and cleaned up
- Personalization using Uniform based on apparel color selection history implemented
- Integrated with BigCommerce checkout process
- Prepared and edited MACHathon demo script
Day 5 (Wednesday)
Wednesday was a day of cleanup and optimization. Our MACHathon script called for “perfect lighthouse scores,” so we didn’t have a choice but to get them.
- Bug fixes
- More Uniform personalization added (talk-based behavior personalization, more variants)
- Lighthouse went from decent to perfect
- Finalized the last remaining issues with components
- Prepared nicer architectural artifacts and docs
Day 6 (Thursday)
Thursday we made final tweaks and produced our hackathon deliverables:
- Video production
- Final bug fixes, no really
- Wrote documents like this one
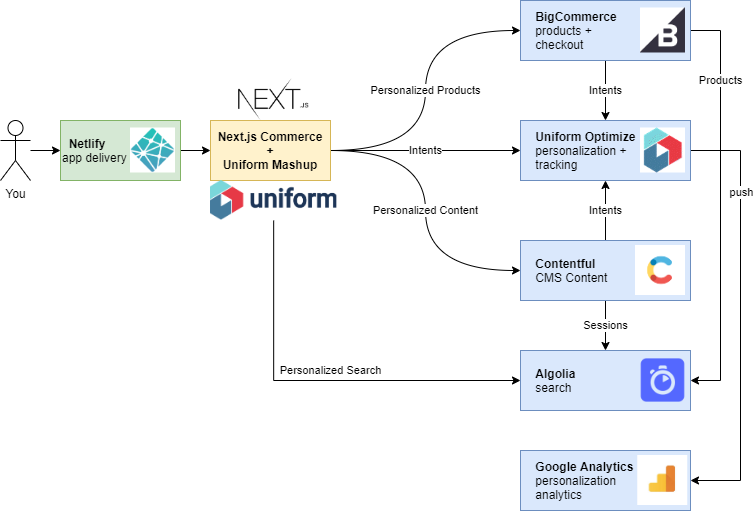
The results
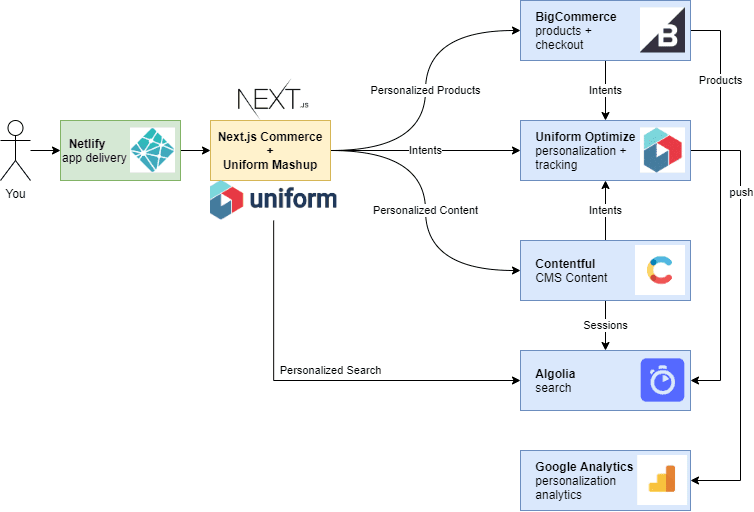
The final stack architecture:

Watch our project below:
https://vimeo.com/505851773/16f0f7cf30
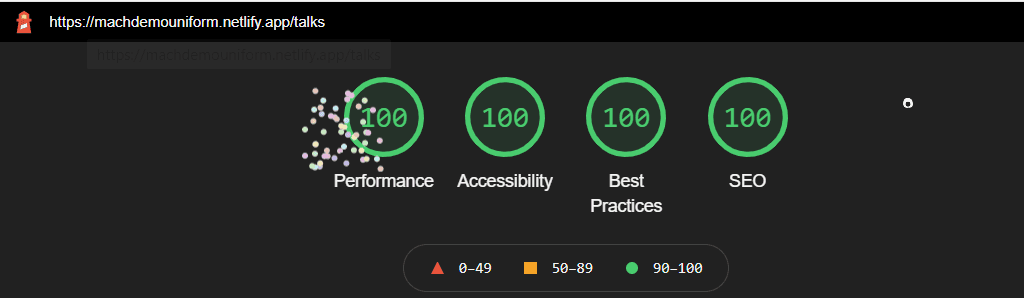
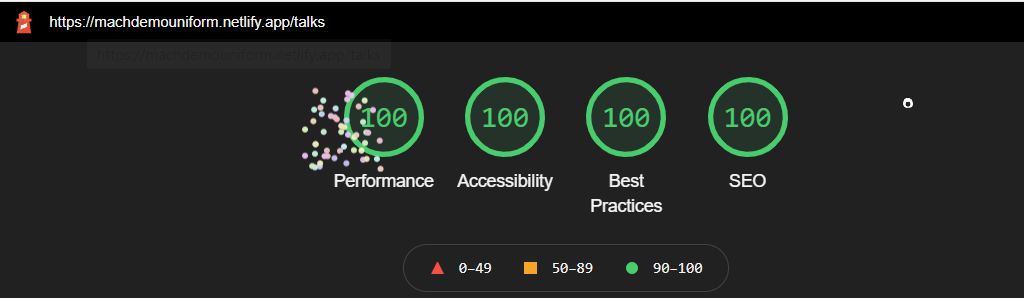
It’s worth calling out the site performance:

We are proud of the work and had a lot of fun participating in the MACHathon, what we achieved in six days were:
- Create a new Next.js storefront
- Create a connected digital shopping experience, connecting commerce and content
- Use Uniform as the glue between the selected technologies and be able to change the components, as needed, e.g. change CMS, CDN etc.
- Demonstrate that a Composable DXP approach, based on MACH architecture is not only fast time-to-market, it also offers contextual capabilities that are known from expensive DXP suites.
Try for yourself: machdemouniform.netlify.app
Keep updated on our work at Uniform.dev.










.jpg&w=1080&q=90)